Custom Fields for WordPress Reservations
When guests sign up for a reservation on your website, one of the biggest advantages is that you’re able to record extra information about them. Need to contact them to reschedule? Their contact information is right there in your bookings dashboard.
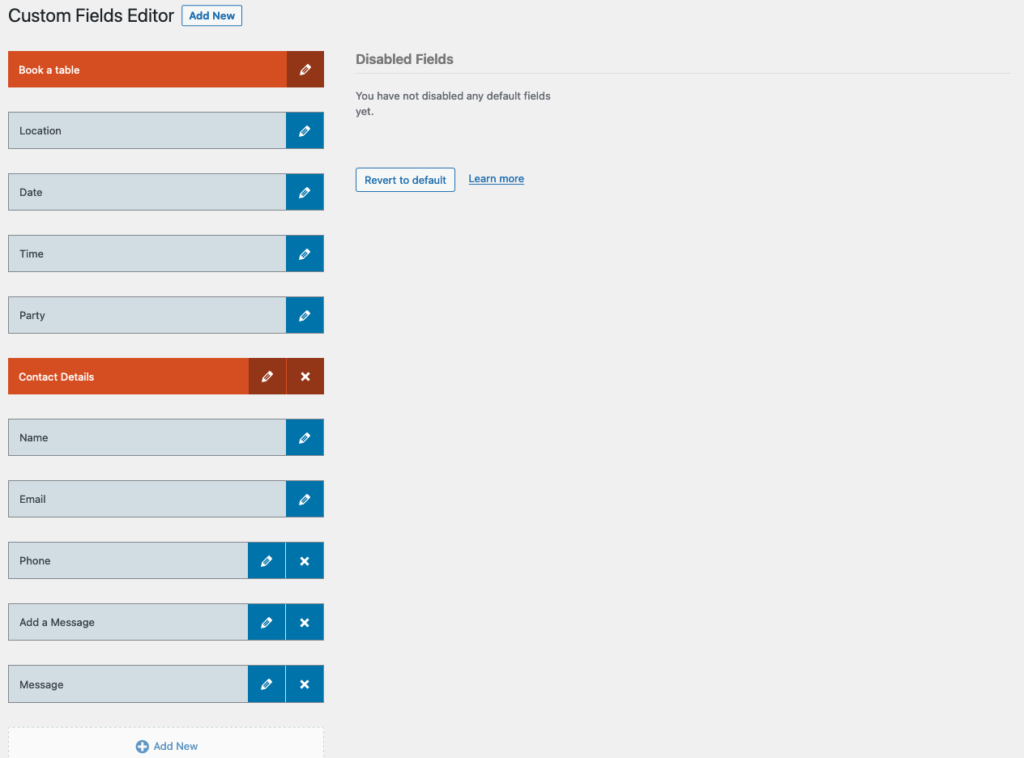
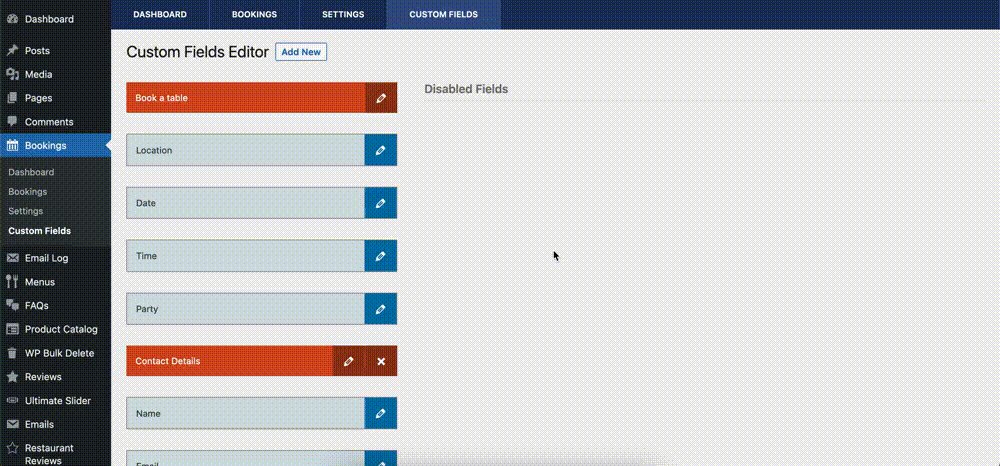
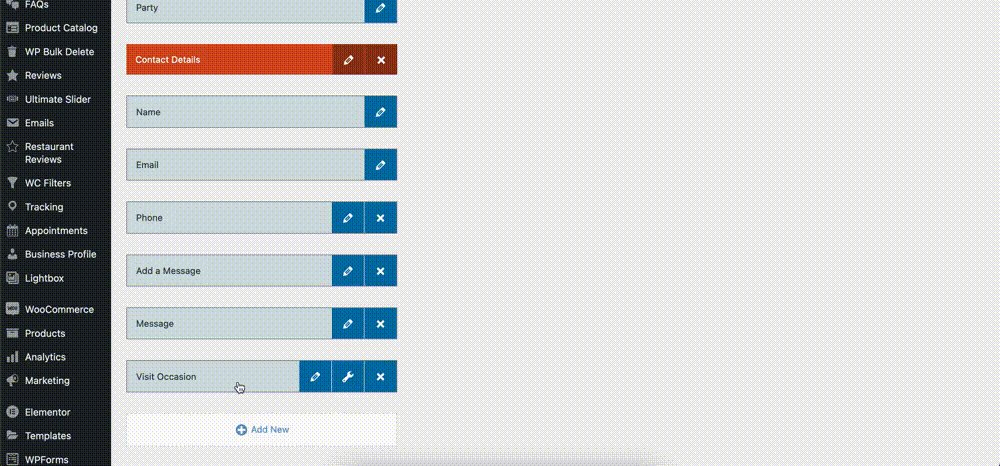
With the premium version of our Five Star Restaurant Reservations WordPress plugin, you can go one step further, using custom fields to collect additional information to help with planning for your guests’ visit. To get started, head to the Custom Fields tab in the plugin. On this page, you can re-arrange the order of the fields on your reservation form, group them into new sections, or add in your own fields.

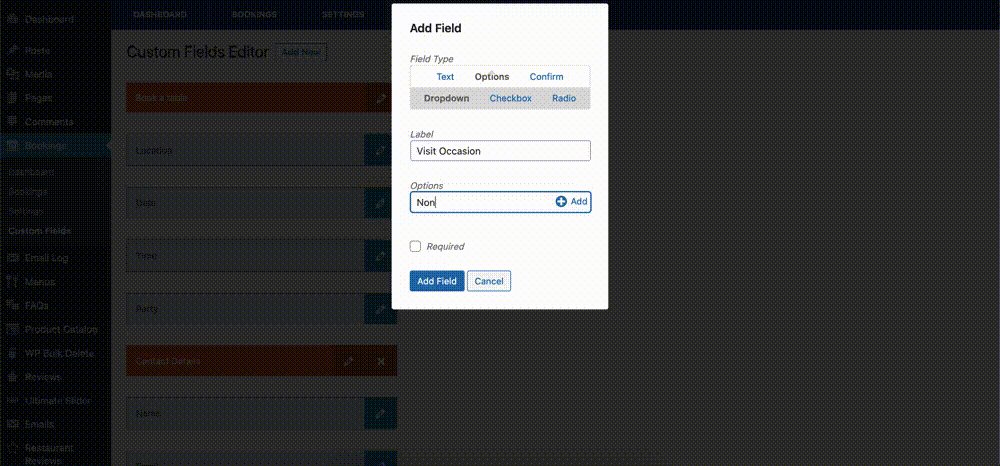
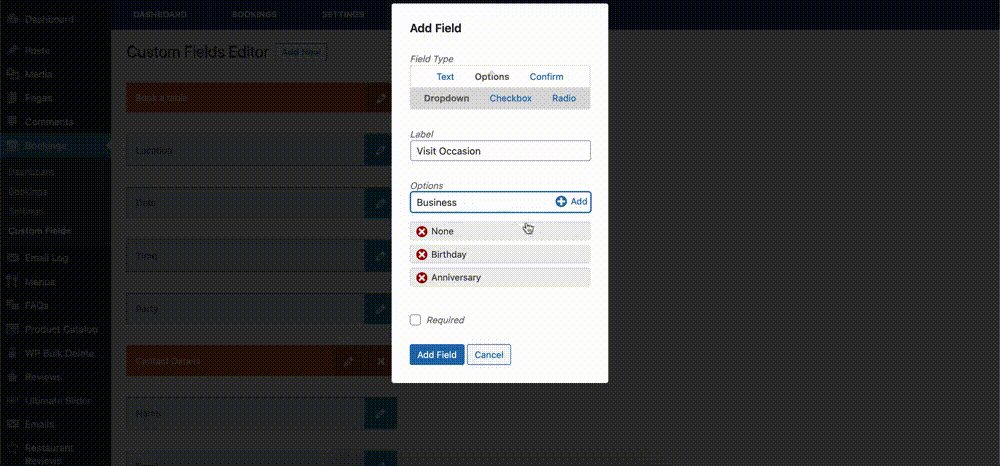
As an example, we’re going to create a new dropdown that let’s guests choose the reason for their reservation. Click the Add New button at the bottom of the screen, click the Add Field button in the pop-up, and then switch to an Options field type. We’ll leave the control set to Dropdown, add a label ‘Visit Occasion’, and then add options of ‘None’, ‘Birthday’, ‘Anniversary’ and ‘Business’.

Now when a guest creates a reservation, they’ll have a way to let you know why they’re coming to your restaurant.
Custom fields can be used in all kinds of ways. Some of the most popular ones include specifying dietary restrictions, allowing special menu selections, and declaring seating preferences, but any information that would help to improve your restaurant experience can be included in your reservation form as a custom field!
Check back next week when we’ll be discussing how to use the built-in template system to customize the front end output in the Five Star Restaurant Menu WordPress plugin.



